
Innehåll
- vägbeskrivning
- Så här justerar du texten
- vänster {
- höger {
- centrum {
- Hur centraliserar divisioner, kontur och kroppsdelar
- tips
- Vad du behöver
Istället för att använda HTML-anpassningsattributen i HTML-taggarna som markerar texten är det bättre för webbdesigners att överföra presentationsinformation (anpassningsalternativ) till stilarket. I den här artikeln kommer du att förklara hur du anpassar text och hur du centrerar större sidelement, till exempel uppdelningar.
vägbeskrivning

-
Om du vill anpassa texten i ett normalt textblock, till exempel en paragraf eller citat, använder du textjusteringsegenskapen.
-
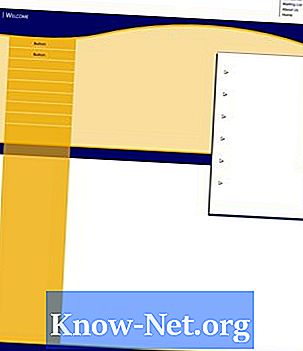
Valalternativen för textjusteringsegenskapen är kvar, höger, centrum och motivera. Eftersom motiverad text inte är mycket läsbar på webben visar illustrationen bara vänster, höger och mittlinje. I den här illustrationen har varje stycke en svart gräns för att visa blockelementets storlek på sidan om en breddjustering inte tillämpas på elementet.
-
Typiskt är ett element tilldelat ett id eller en klass. Textinriktning på några objekt i detta id eller klass definieras med en regel, till exempel följande:
vänster {
text-align: left; }
höger {
text-align: höger; }
centrum {
text-align: center; }
Så här justerar du texten
-
Du kanske vill centrera en hel layout eller en stor layout. I dessa fall används en annan CSS-teknik.
-
Du tillämpar CSS-regeln på väljaren av det största elementet du vill centrera. Det kan vara kroppselementet, en gränsdivision eller en containerdivision.
-
Centreringen med denna metod påverkar inte textjustering. Det centrerade elementet behåller standard vänsterjustering av texten inom det centrerade elementet.
-
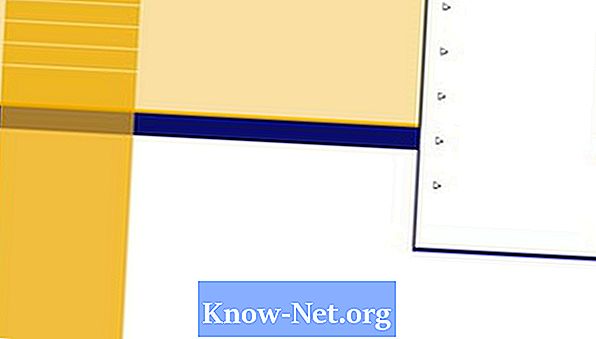
Nedan följer en hel kroppsdel (med en svart gräns för tydlighet) centrerad på en sida. En bredd måste ställas in för elementet, sedan är vänster och höger marginal inställd på automatisk. Detta görs enligt följande:
kropp {bredd: 80%; marginal-höger: auto; marginal-vänster: auto; gräns: 1px solid svart; }
Hur centraliserar divisioner, kontur och kroppsdelar
tips
- Normalt behöver du inte använda justering-vänster, eftersom vänsterjustering är standard.Du måste dock vara medveten om att den finns, om du måste omdefiniera tidigare centraliserad eller rättjusterad text till standard senare. Bredden på det element som ska centreras kan definieras i pixlar, procentandelar eller ems.
Vad du behöver
- Textredigerare
- HTML-editor
- Grundläggande HTML-kunskap